2024年現在、PCは絶滅寸前・スマートフォンが大多数を占めているためか、ワードプレスのデスクトップ表示でUIの最適化を目指す記事が少ないです。
僕はよく縦長のスマートフォンの画像を用いて解説記事を投稿していますが、ノートパソコンでブログを見ると縦長サイズの画像が見切れて非常に見づらいです。
最大の高さを決めて画像を表示することで、PCでも見やすくする方法を共有します。
メディア設定を変更する

ワードプレス管理者ページ➡設定➡メディアを開く

「中サイズ」の幅の上限、高さの上限をカスタマイズする。
幅の上限: 低解像度化を防ぐためお使いのテーマのメインカラムの幅以上にします。
高さの上限: 縦長サイズの画面をどれだけ小さくするかによって決めます。
 たまお
たまおちなみに僕のワードプレスは幅750pxなので設定は幅800pxにしました。高さの上限は550pxがいい感じでした。
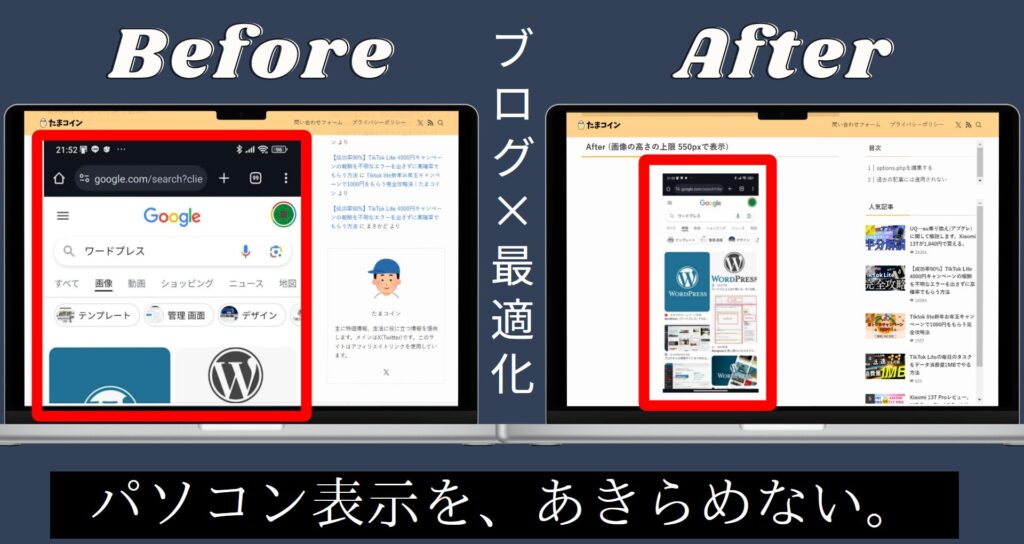
この設定でどうなるか? 試しに縦長サイズのスクリーンショット画像を貼り付けてみます。⏬
Before (フルサイズで表示)


After (画像の高さの上限 550pxで表示)


16;9のノートパソコンで閲覧した際の見やすさが大分改善されました。
スマホでもスクロールせずに見られる位に落ち着きました。



テーマはSWELLのため、ユーザーは見にくければクリックで拡大も出来ます。
幅と高さを決めたら忘れずに保存します。
options.phpを編集する
ワードプレス管理者ページにログインした状態で、URL末尾にoptions.phpをつけて移動。
Ctrl + F でimage_default_size を検索


空欄にmediumを入力。これで先程設定した「中サイズ」がデフォルトになります。


一番下にある「保存」を忘れずにクリック。
これで今後新規投稿する際には、設定した高さ(当ブログの場合550px)以上の画像は自動的に縮小されるようになりました。
過去の記事には適用されない
ちなみに既存の記事の画像に関しては縮小されません。
これは、先程「中サイズ」で設定した解像度の画像(当ブログでは800px×550px)が今までの画像では生成されていなかったためです。


どうしても変更したい場合は、画像をアップロードし直すか編集ページで記事内の画像クリック➡「高さ」を手動で変える事で対応可能です。
しかし、高さを手動で変えた場合、横長の画像はモバイル表示でアスペクト比がおかしくなるので必ずモバイル表示でもレビューを確認しながら変更してください。








コメント